The best file storage service brings a file upload progress bar to you. It makes your life easier, you worry less about the file upload status.
And even more, it makes it possible to introduce one more new feature to your forms - all forms have Ajax submit now.
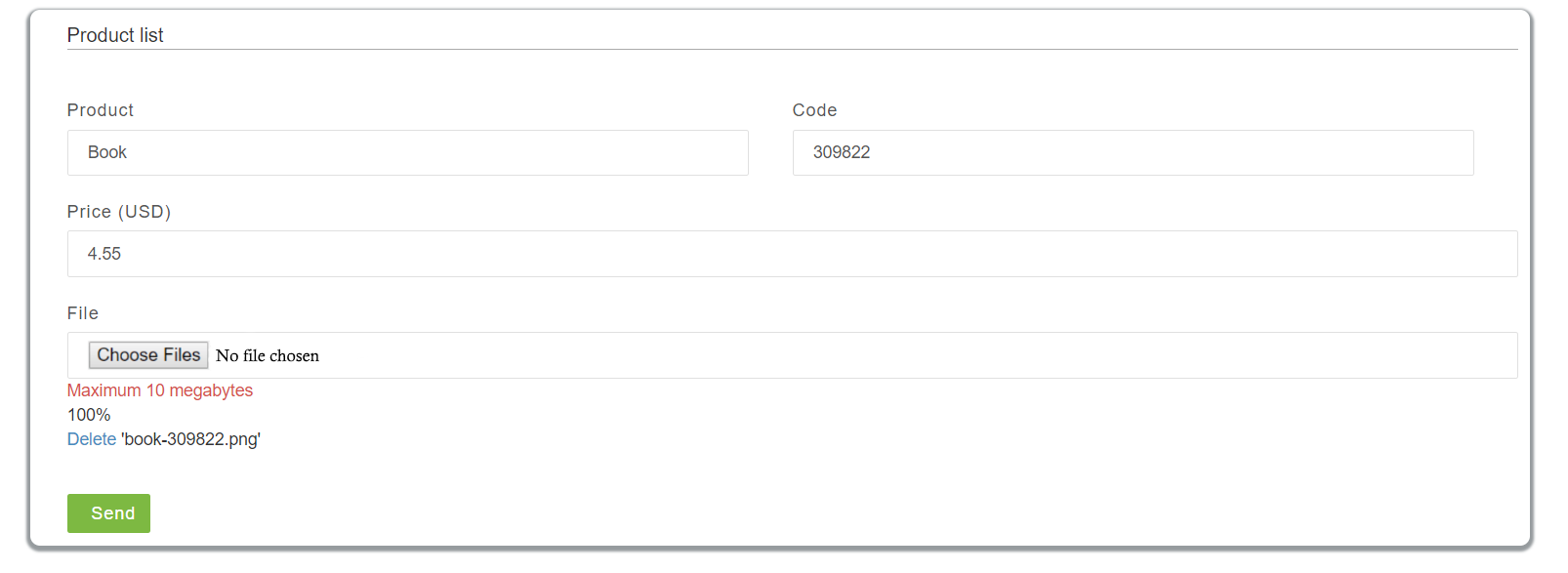
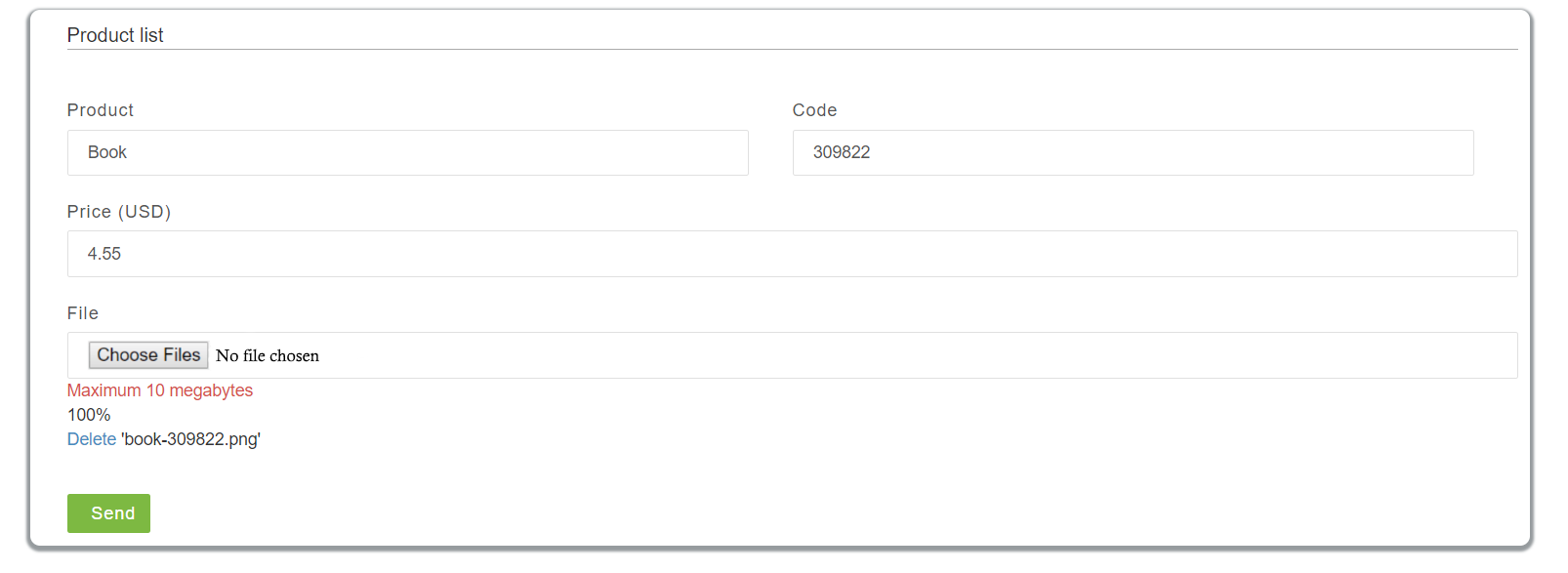
Just add a file or image field to your form and see in action your new file upload process. Please, make sure to have the JavaScript enabled in your browser.
While uploading your files you will see the upload percentage and the size of an uploaded file. Also, after uploading the file you will see Delete 'your file name' link. Please, make sure to delete your file before uploading a new one.

Ajax Forms
Introduction of the JavaScript file upload progress bar allows us to ajaxify your web forms. So by default all your forms will use Ajax for submitting data to your databases.
We had something in common with the previous, simple forms - all your entered data were lost in case of an error. For example, if you have uniqueness validation some fields might not pass it. However, now, with Ajax forms you will not lose the entered data, instead you will see a flash error message, you will fix your error and submit your data without any need to enter it again.
 English
English
 Italiano
Italiano
 Español
Español
 Français
Français
 Deutsch
Deutsch
 Português
Português
 Ελληνικά
Ελληνικά
 Nederlands
Nederlands
 Polski
Polski
 Čeština
Čeština
 中文
中文
 日本語
日本語
 हिन्दी
हिन्दी
 اللغة العربية
اللغة العربية
 Русский
Русский
 Українська
Українська
 עִברִית
עִברִית
 Türk
Türk
 Latvietis
Latvietis
 Dansk
Dansk
 Norsk
Norsk
 Íslenska
Íslenska
 한국어
한국어
 Suomen
Suomen
 Gaeilge
Gaeilge
 Bahasa Melayu
Bahasa Melayu
 Svenska
Svenska
 English
English
 Log In
Log In